Android CalendarView助你打造精美的Android日历应用
1. 引言
移动应用中的日历功能对于用户来说至关重要,它不仅是时间管理的工具,还能帮助用户记录重要事件和安排活动。因此,一个高效、易用的日历控件对于移动应用的成功至关重要。
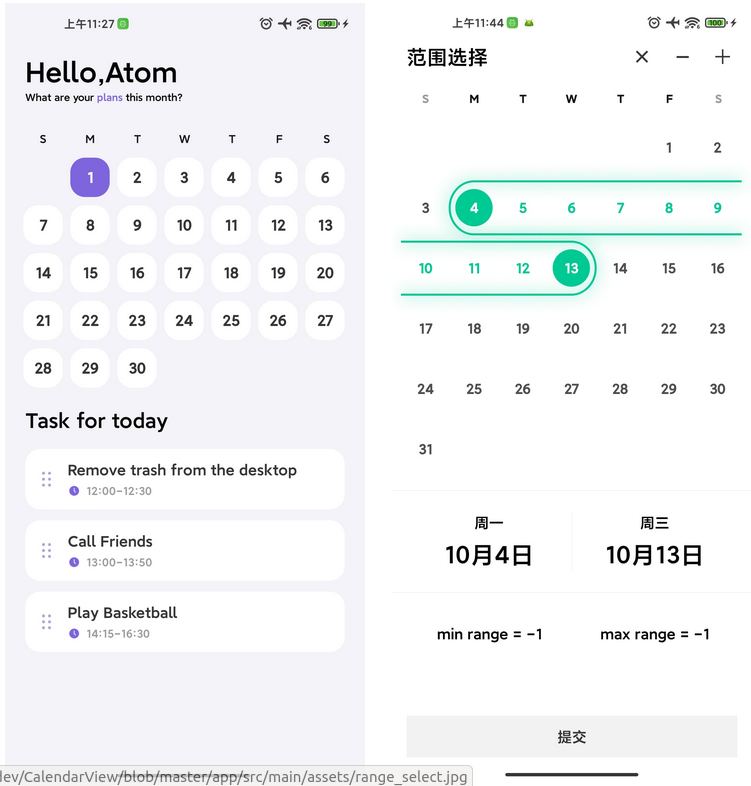
传统的日历控件框架存在性能差、定制难度大等问题,不足以满足开发者的需求。而CalendarView开源项目的出现,填补了这一空白,提供了一个高性能、高度定制化的日历控件解决方案,极大地促进了移动应用的开发和优化。其UI仿iOS风格,支持垂直和水平方向切换,周视图展示一目了然。你可以自定义周起始日期,并享受热插拔式UI定制的便利!此外,我们还提供了标记、自定义颜色、农历显示以及多种月视图显示模式等功能。基于Canvas绘制,速度快、占用内存低,让您惊叹于日历的优雅与多样性!

2. CalendarView的设计与特性
2.1 Canvas绘制架构
CalendarView采用基于Canvas的绘制架构,这意味着整个日历控件的界面元素都是通过直接绘制在画布上实现的,而不是通过传统的布局方式。这种绘制方式使得CalendarView具备了极速的性能和低内存占用的特点,即使在较为复杂的日历界面下,仍能保持流畅的滑动和快速的响应速度。相比于使用传统的布局方式,Canvas绘制架构能够更好地适应各种屏幕尺寸和分辨率,为用户提供统一且稳定的体验。
2.2 插拔式设计的优势
CalendarView的插拔式设计是其最大的特点之一。通过插拔式设计,用户可以根据自身项目的需求,灵活地定制日历界面。比如,用户可以选择不同的周视图和月视图样式,调整日历项的大小和间距,甚至可以自定义日历项的内容和样式。这种灵活的定制能力使得CalendarView可以适应各种不同的应用场景,从而更好地满足用户的需求。
2.3 支持的选择模式和定制参数
CalendarView支持多种选择模式,包括单选模式、多选模式和范围选择模式。用户可以根据自己的需求选择不同的选择模式,并且可以通过静态或动态地设置参数来定制日历的外观和行为。例如,用户可以设置日历的周起始日期、每个日历项的高度和宽度、选择模式下的选中和未选中状态等。这种灵活的参数设置使得CalendarView可以适应不同的用户需求,从而提供更好的用户体验。
2.4 嵌套滚动支持和多语言实现
CalendarView具备类NestedScrolling的特性,可以与其他滚动控件进行嵌套滚动,并且能够平滑地响应用户的滑动操作。这种嵌套滚动的支持使得CalendarView可以与其他界面元素无缝衔接,为用户提供更加流畅的操作体验。同时,CalendarView还提供了多语言的支持,用户可以轻松地切换日历界面的显示语言,从而满足不同用户群体的需求。
3. 使用示例与实践
3.1 集成CalendarView到Android项目
要开始使用CalendarView,首先需要将其集成到Android项目中。通常,这涉及到在项目的build.gradle文件中添加依赖库。开发者可以从如GitHub等代码托管平台获取最新的库文件链接,确保使用最新版以获得最佳性能和新特性。
对于使用支持包的Android Studio版本为3.5及以上,请添加以下依赖:
implementation 'com.haibin:calendarview:3.6.8'
如果您使用的是Androidx,请添加以下依赖:
implementation 'com.haibin:calendarview:3.7.1'
同时,您也可以通过以下方式将库添加到您的项目中:
<dependency>
<groupId>com.haibin</groupId>
<artifactId>calendarview</artifactId>
<version>3.7.0</version>
<type>pom</type>
</dependency>
混淆配置如下:
proguard-rules
-keepclasseswithmembers class * {
public <init>(android.content.Context);
}
or using this proguard-rules
-keep class your project path.MonthView {
public <init>(android.content.Context);
}
-keep class your project path.WeekBar {
public <init>(android.content.Context);
}
-keep class your project path.WeekView {
public <init>(android.content.Context);
}
-keep class your project path.YearView {
public <init>(android.content.Context);
}
在布局文件中添加CalendarView控件很简单。可以直接在XML文件中声明CalendarView,如下所示:
<com.haibin.calendarview.CalendarView
android:id="@+id/calendarView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:week_background_color="#FFFFFF"
app:week_text_color="#333333" />
接下来,在Activity或Fragment中引用这个CalendarView实例,并设置必要的配置或事件监听器:
CalendarView calendarView = findViewById(R.id.calendarView);
calendarView.setOnCalendarSelectListener(new CalendarView.OnCalendarSelectListener() {
@Override
public void onCalendarSelect(Calendar calendar, boolean isClick) {
// 处理日期选择事件
Toast.makeText(getContext(), "Selected Date: " + calendar, Toast.LENGTH_SHORT).show();
}
@Override
public void onCalendarOutOfRange(Calendar calendar) {
// 处理选定日期超出范围事件
}
});

2.2 定制日历界面
CalendarView的强大之处在于其高度的定制能力。开发者可以定制几乎所有的视觉元素,从文字颜色、背景、按钮样式到完全自定义的单元格渲染。例如,如果想要修改选中日期的颜色,可以在XML布局文件中使用属性如下:
app:selected_color="#FF0000" // 设置选中日期的颜色为红色
此外,还可以通过编程方式动态改变这些属性,例如根据特定条件改变日历的主题颜色或布局。
2.3 实现各种选择模式
CalendarView支持单选、多选和范围选择等多种模式,这使得它适用于各种场景,如旅行计划、预约系统等。要设置选择模式,可以在XML中或代码中进行配置:
app:select_mode="range"
在代码中设置选择模式:
calendarView.setSelectMode(CalendarView.SELECT_MODE_RANGE);
选择模式的变更提供了极大的灵活性,使开发者可以为最大限度地定制自己的Calendar应用。
更多CalendarVIew使用说明,请参考下面链接:
https://github.com/huanghaibin-dev/CalendarView/blob/master/QUESTION_ZH.md

3. 社区参与和反馈
CalendarView项目的成功离不开社区的积极参与和反馈。开发者们可以通过GitHub等平台提交问题、建议和代码贡献,共同推动项目的发展。定期的更新和改进将基于社区的反馈和需求进行,确保CalendarView始终保持与开发者和用户的紧密联系。
4. 推广和使用案例
为了让更多的开发者了解和使用CalendarView,可以通过各种途径进行推广,如技术博客、社交媒体、技术会议等。此外,收集和展示使用CalendarView开发的成功案例也是一种有效的推广方式,可以向其他开发者展示其潜力和应用场景。
5. 持续改进和更新
CalendarView作为一个开源项目,将持续受益于开发者社区的贡献和反馈。在未来的版本中,开发团队将继续改进和优化CalendarView,以满足不断变化的技术和用户需求。通过持续的改进和更新,CalendarView将保持其作为Android日历控件库的领先地位,并为开发者提供更好的工具和体验。

6. 总结
在本文中,我们介绍了如何集成和定制CalendarView控件,并探讨了其在Android开发中的各种应用场景和优化方法。通过适当的使用和持续的改进,CalendarView将继续为开发者提供强大而灵活的日历功能,促进移动应用的发展和创新。
7. 项目地址
https://github.com/huanghaibin-dev/CalendarView